
Vad är A/B-test? Komplett guide med exempel
Martin Sundberg
28 februari, 2020
A/B-test (även kallat split-test) är en metod för att testa två varianter av en sida mot varandra, för att jämföra vilken som konverterar bäst.
Att göra A/B-test på din hemsida bör vara en självklarhet om du arbetar med konverteringsoptimering.
Men för att få bra resultat gäller det att du har koll på vad du sysslar med.
I guiden nedan kommer jag att gå genom allt du behöver veta för att bemästra A/B-test och skjuta din konverteringsgrad i höjden!
1; Vad är A/B-test?
I ett klassiskt A/B-test så ställer du två varianter av din hemsida (eller undersida på din hemsida) mot varandra; den gamla varianten och den nya hypotesen.
Hälften av alla besökare på hemsidan kommer att få se den gamla varianten, och hälften den nya. När du haft tillräckligt många besökare kan du se vilken av varianterna som konverterar bäst.
Ett A/B test ger dig helt enkelt möjligheten att testa nya element på din hemsida som du tror kan leda till en ökad konverteringsgrad.
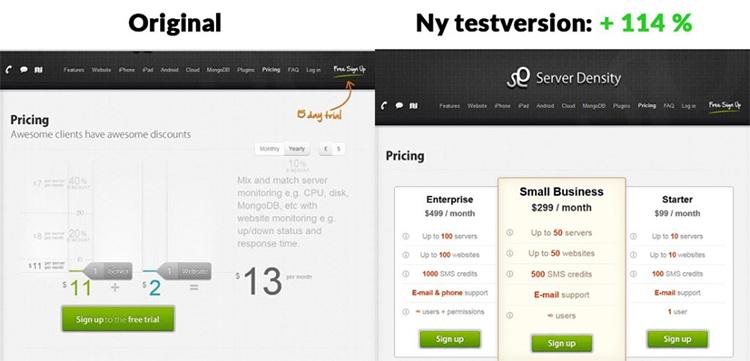
Här är ett exempel på ett A/B-test; Saas-företaget Server Density ändrade designen på sin prissida, vilket ledde till 114 % högre konverteringsgrad:
Källa: Instapage

2; Varför du ska göra A/B test
Om du arbetar med att öka din försäljning/få fler leads från din hemsida, och du har tillräckligt med trafik, så finns det enligt mig inte någon anledning att inte göra A/B test.
Den främsta fördelen med A/B-test är att du får svart på vitt vad som funkar på din hemsida.
Exempel;
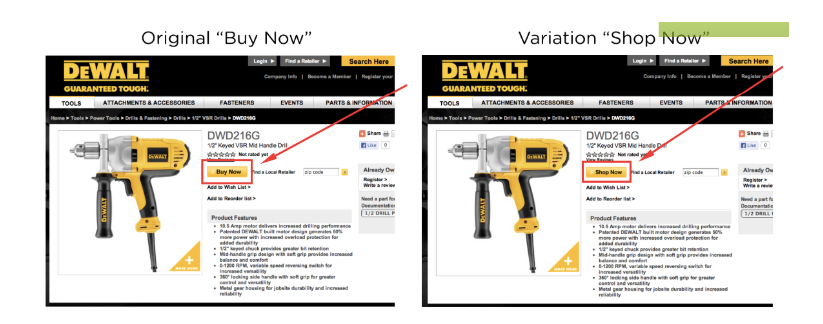
E-handlaren DeWALT ville fick en idé om att byta text på sin call to action-knapp. Hypotesen var att om man bytte ut original-texten ”Buy Now” till ”Shop Now” så skulle fler personer klicka på knappen.
Källa; Sleeknote
Efter ett A/B-test kunde man se att originalversionen konverterade 17 % bättre.
Där har du anledningen till varför du bör arbeta med A/B testing. Du kan ta beslut baserat på riktig data.
Om DeWALT bara hade implementerat den nya texten utan att A/B testa så hade man tappat 17 % av sin försäljning.
Nu kunde man istället med säkerhet bekräfta att en ny text inte höjde konverteringsgraden, och behålla den gamla varianten.
3; Vad ska du A/B-testa?
Det finns mängder med saker du din hemsida som du kan A/B-testa. Några exempel;
Formulär
Dina formulär är viktiga för din konverteringsgrad eftersom det är oftast här slutkonverteringen sker (slutfört köp, inskickad förfrågan etc.).
Därför kan ändringar här ofta göra stor skillnad.
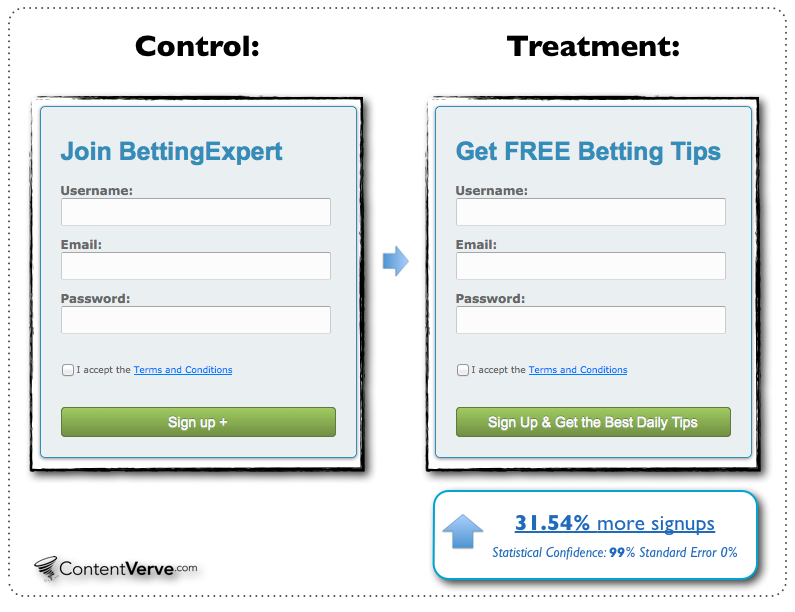
Bettingexpert höjde sin sign-up med 31.54 % genom att optimera och A/B-testa sitt formulär.
Källa; Unbounce
Navigation
Din navigation är viktig eftersom den avgör hur besökare klickar sig runt på din hemsida. En bättre navigation kan höja användarupplevelsen, vilket i sin tur kan höja konverteringsgraden.
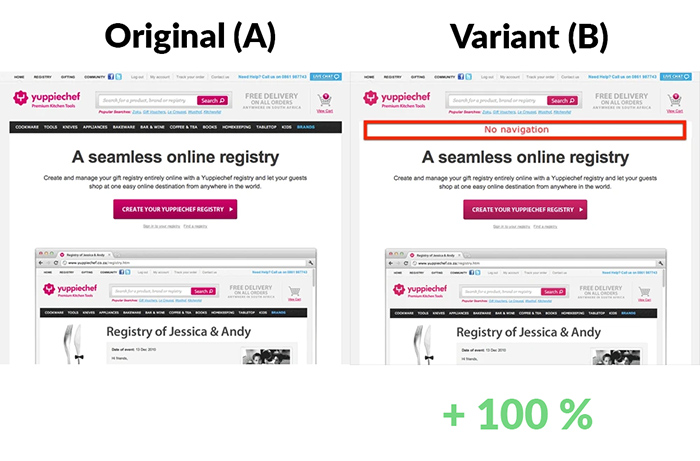
I exemplet nedan höjdes däremot konverteringsgraden genom att ta bort navigationen. Detta kan vara speciellt kraftfullt på landningssidor.
Att ta bort navigationen från en landningssida gav Yuppiechef 100 % ökning för antalet signups. Källa; VWO
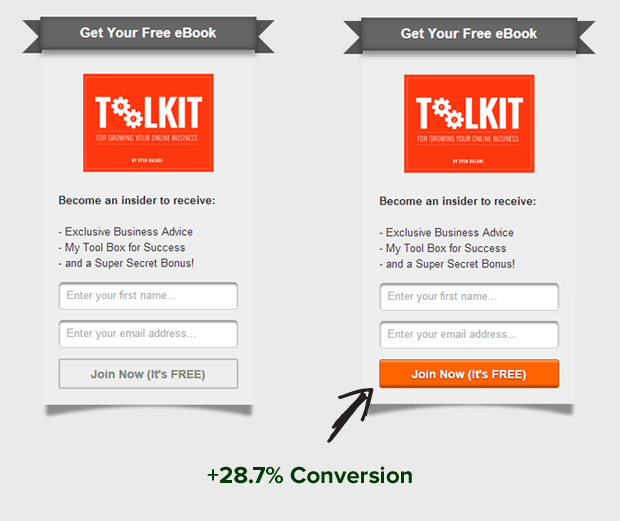
Call to action
Att call to action är viktiga för din konverteringsgrad säger sig själv. Dina call to action ska vara tydliga och förmedla något av värde, som gör att besökaren vill klicka på knappen.
I exemplet nedan har call to action gjorts tydligare och mer framstående, vilket gav 28,7 % högre konverteringsgrad.
Källa; Optinmonster
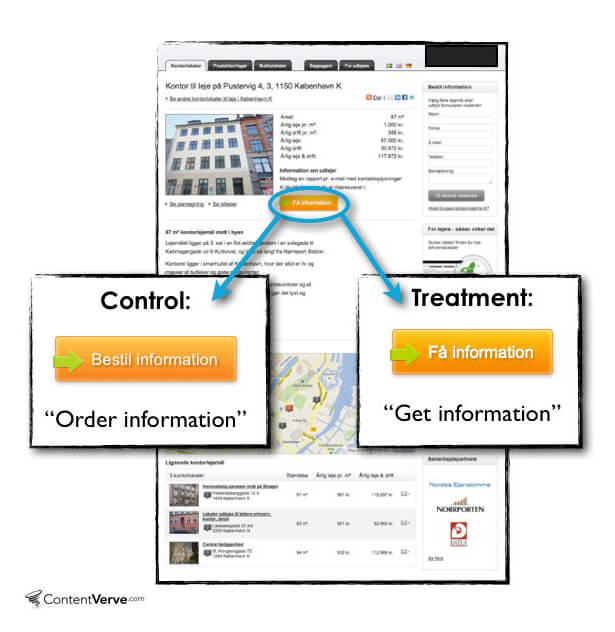
Copy
Din copy är givetvis även viktig för hur besökare uppfattar din hemsida. Copy som brukar vara mest relevant att A/B-testa är;
- Rubriker
- Underrubriker
- Call to action
- Text i formulär
- Text som förklarar din tjänst/produkt
- Text relaterat till betalning, frakt osv.
I exemplet nedan byttes texten på call to action ut från ”Beställ information” till ”Få information”. Ett AB test visade att den nya varianten gav 38,26 % fler konverteringar.
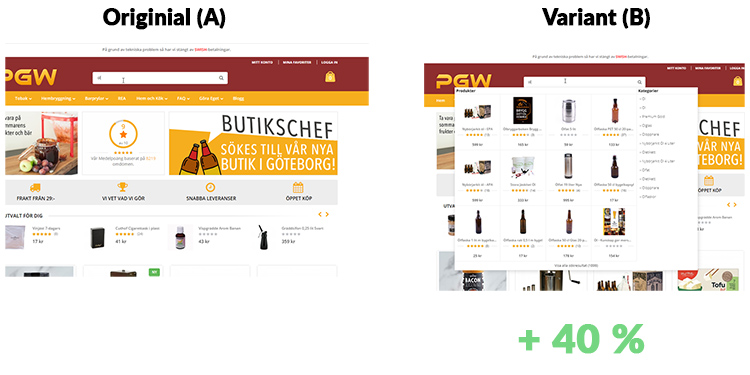
Sökfunktion och produktrekommendationer
Om du arbetar med e-handel så bör du definitivt testa din sökfunktion på hemsidan.
Varför?
För att personer som söker på din sajt oftast är betydligt mer benägna att handla än de som inte söker. Jag har sett massvis med exempel på hur en förbättring av sökfunktionen lett ökad försäljning.
Detsamma gäller för produktrekommendationer.
Jag rekommenderar att testa olika verktyg både för produktrekommendationer och sökfunktion.
E-handlaren PGW testade att verktyget Hello Retail för att få en mer personaliserad sökfunktion och produktrekommendationer.
Resultatet blev 40 % högre konverteringsgrad för besökare som använder sök och klickar på produktrekommendationer.
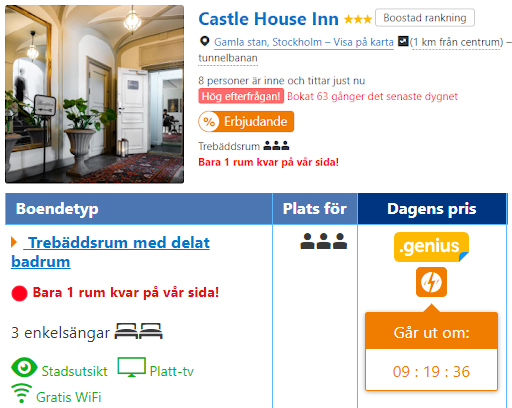
Social proof
Att använda social proof såsom recensioner och omdömen (på rätt sätt) boostar oftast konverteringsgraden. Bokningssajten Booking.com är kända för att använda och AB-testa mycket social proof:
4; Ta fram hypoteser till dina A/B-test
Innan du sätter igång med A/B-testing så är det viktigt att du först tar fram hypoteser.
En hypotes är ett antagande om hur en förändring på sidan kan påverka konverteringsgraden.
Kom ihåg; gör aldrig några test utan att först ha skapat en hypotes.
Varför inte?
För att ett A/B-test handlar om att validera en hypotes. Utan en riktig hypotes så är det svårt att få några riktiga insikter om ditt test. Desto bättre din hypotes är – ju större är chansen att du får bra resultat.
Så skapar du en hypotes
Din hypotes ska baseras på ett problem som du upptäckt på din hemsida.
Dessa problem kan du antingen hitta genom att;
- göra användartester
- samla in och analysera data i Google Analytics
Exempel på en hypotes
Problem: Det framgår inte tydligt vad frakten kommer att kosta i kassan. Många besökare blir osäkra och lämnar sidan.
Lösning: Genom att lägga in en tydlig informationsruta med texten ”Alltid fri frakt” i kassan så kommer fler kunder att fullföra sina köp.
Din hypotes ska alltså innehålla;
- information om problemet
- en föreslagen lösning på problemet
- hur vi mäter om lösningen ger bättre resultat
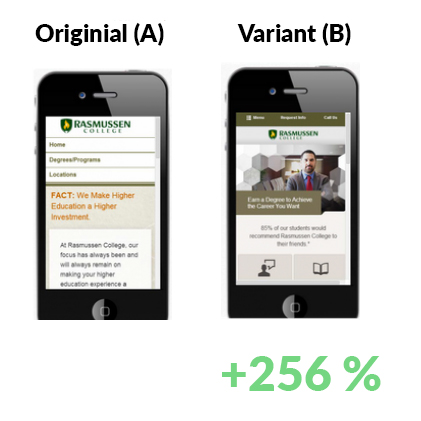
Rasmussen College hade tidigare en hemsida som var väldigt svårnavigerad i mobil. Besökare behövde zooma in och zooma ut för att läsa texten.
Man skapade en hypotes om att en mobilanpassad version av hemsidan kommer att göra hemsidan mer lättnavigerad, vilket kommer ge en högre konverteringsgrad.
Resultatet från A/B-testet blev 256 % högre konverteringsgrad för den mobilanpassade hemsidan;
Källa; AB Tasty
5; Prioritera dina A/B test
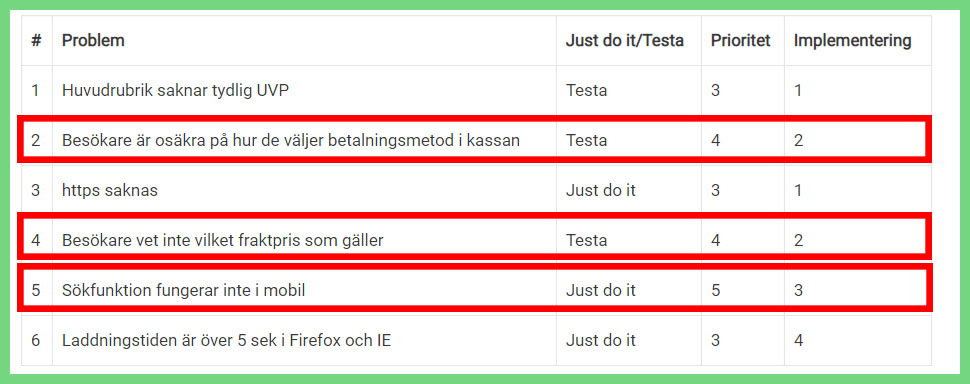
Låt oss säga att du nu gjort ett par användartest och hittat ett antal potentiella problem med din hemsida. Hur ska du bestämma vilket av problemen du ska testat först?
Steg 1 – Dela upp i ”Just do it” och ”A/B-testa”
Det första vi gör är att bestämma om ett problem är en ”Just do it” eller ett ”A/B-test”
Just do it = No-brainers som bör fixas omedelbert. Till exempel; länkar som inte fungerar, 404-sidor, fixa https osv.
A/B-test = Saker som kan förbättras, men som inte är no-brainers. Till exempel; tydligare val i kassan, kortare formulär, ny copy på Call to action-knapp osv.
Steg 2 – Rangordna
När vi på Viseo gör prioriterar saker som kan testas och implementeras så använder vi en 1 – 5 skala där högre tal indikerar högre prioritet.
En 1:a indikerar saker på hemsidan som har liten påverkan på användarupplevelsen/konverteringsgraden. Problem som högst troligt inte kommer påverka konverteringsgraden avsevärt.
En 5:a indikerar problem som troligt har stor påverkan på användarupplevelsen/konverteringsgraden. Till exempel; besökare har problem att klicka sig vidare till betalning eller att sajten fungerar dåligt i mobil.
Jag rekommenderar även att ha i åtanke hur enkelt/svårt det är att implementera förändringen. Att byta rubriker tar några minuter, medan att ändra layout för produktsidor kan bli ett väldigt stort projekt.
Vi brukar även här sätta en siffra från 1 – 5 (1 är superenkel att implementera, 5 är väldigt svår).
Alltså; högt tal på prioritet och lågt tal på implementering bör prioriteras först.
I fallet ovan hade jag börjat med att försöka fixa sökfunktionen i mobiltelefon, följt av att skapa en hypotes för #2.
6; Att sätta upp ett A/B-test
Det finns en uppsjö av verktyg att använda som gör det relativt enkelt att sätta upp A/B-test. Några av de populäraste inkluderar;
Att sätta upp ett A/B-test med något av verktygen ovan är relativt enkelt och kräver ingen djupare teknisk kunskap.
Alla verktyg har utförliga guider om hur du sätter upp och utför tester.
Oftast är instruktionerna väldigt enkla att följa, till exempel att klistra in en JavaScript-kod på din hemsida.
På Viseo använder vi Convert för att göra A/B-test.
A/B-test vs multivariat-test
I ett vanligt A/B-test testar du två varianter mot varandra. Men det är även möjligt att göra att split-test med fler varianter (multivariat test).
Problemet med att använda fler varianter än två är att testen både tar längre tid att utföra och kräver mer trafik.
Om du inte verkligen har god kunskap och vet att ett multivariat test är bättre, så är klassiska A/B-test alltid att föredra.
7; Tre tips när du gör dina A/B-test
Tips 1; Vänta tills resultaten är signifikanta
När du gör dina A/B-test är det viktigt att du känner till statistiken som testen bygger på.
Kom ihåg att ett A/B-test är ett stickprov där dina besökare under en viss period får se en av de två varianter som du testar.
Vänta tills att dina A/B-test är signifikanta innan du utser en vinnare.
Desto större i skillnaden är i konverteringsgrad mellan dessa två varianter, desto mer säkra kan vi vara på att resultatet från testet är statistiskt signifikant.
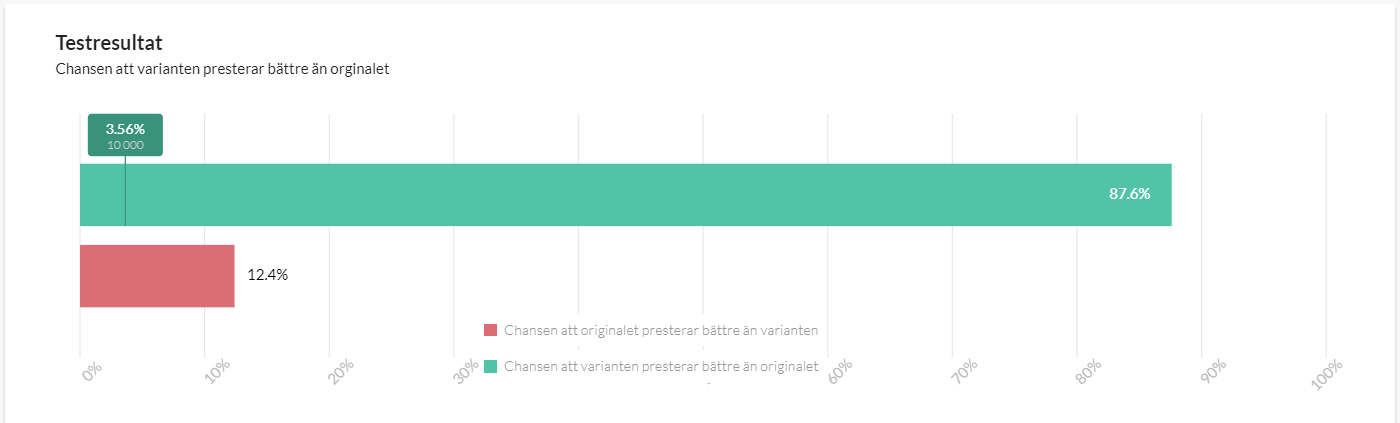
Låt mig illustrera med ett exempel.
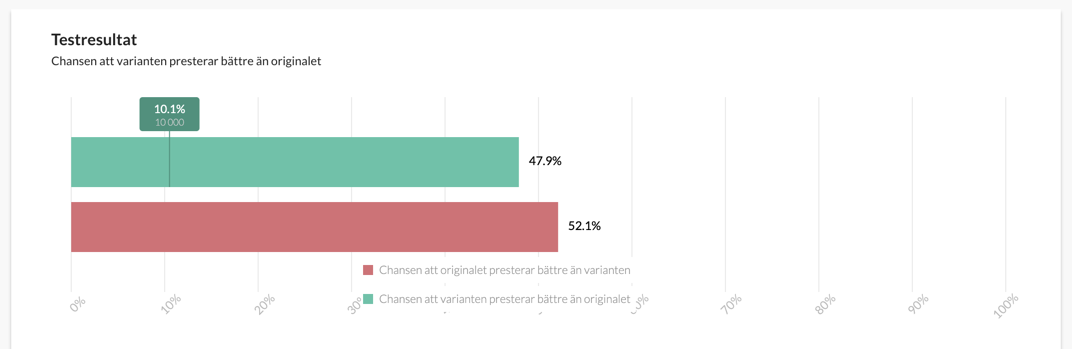
Vi gör ett A/B-test på vår hemsida där vi testar om frakt-information i kassan kommer att höja konverteringsgraden. Variant A är originalet (utan fraktinformation). Variant B är den nya designen (med fraktinformation).
Efter två veckor har varianterna fått 10 000 besökare vardera. Variant A har gett 350 konverteringar (3,5 % konverteringsgrad), medan Variant B har gett 400 konverteringar (4 % konverteringsgrad).
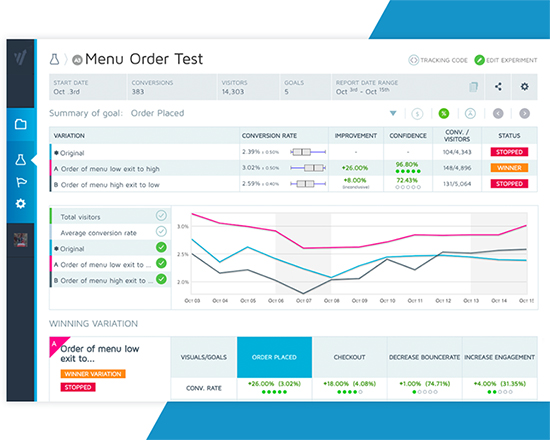
Genom att använda en A/B-testkalkylator kan vi konstatera att konfidensintervallen för testet är 97 %.
Det innebär alltså att det bara är 3 % risk att resultaten som vi fått beror på slumpen.
En kalkylator för A/B-test kan visa dig hur statistiskt signifikanta dina resultat är
Vilket konfidensintervall bör du hålla dig till?
Standard brukar vara 95 %, men enligt mig kan man gå lägre.
Låt oss säga att du gjort ett test med en ny vinnande variant. Konfidensintervallen för dina resultat är 85 %. Det innebär att det är 85 % chans att den nya varianten kommer att slå den gamla designen.
Om jag får ta ett affärsbeslut där det är 85 % chans att vi säljer mer, så är det en no-brainer enligt mig.
Tips 2; Gör ett A/B-test åt gången
Du bör endast göra ett A/B-test åt gången.
Problemet med att göra flera A/B-test på samma gång är att de olika testen kan påverka varandra, vilket kan ge felaktiga resultat.
Tips 3; Kontrollera om du har tillräckligt med trafik och konverteringar för att göra ett A/B-test
Det går att göra ett A/B-test med lite trafik, men om du exempelvis bara har 300 konverteringar per månad så kommer det ta väldigt lång tid för dig att få signifikanta resultat från testen.
För att kunna göra A/B-test på din hemsida bör du ha minst 800 - 1 000 konverteringar/månad. Ju mer trafik (och fler konverteringar) du har, desto enklare och snabbare kommer du att få statistiskt signifikanta resultat.
Jag rekommenderar också att du har minst omkring 250 konverteringar per variant från ett test för att få statistik signifikans.
Fler besökare och konverteringar kommer snabbare att ge dig statistiskt signifikanta resultat från dina A/B-test.
Ju mer data du har, desto säkrare slutsatser kan du dra. Ett test bör inte pågå under mer än en månad. Risken för att andra parametrar påverkar ökar desto längre tid du kör testet.
VWO har ett verktyg som visar hur lång tid du behöver göra testet för att få signifikanta resultat.
Om du inte har tillräckligt med trafik och konverteringar, så rekommenderar jag istället att göra användertester och implementera ändringar baserat på resultaten.
Du bör även arbeta med sökmotoroptimering och eventuellt Google Ads för att driva in mer trafik till sajten så att du kan börja göra A/B-test.
8; Summering
A/B-testing är ett kraftfullt verktyg för att höja konverteringsgraden på din hemsida.
Om du har tillräckligt med konverteringar (800 – 1 000 per månad) så tycker jag absolut att du bör göra A/B-test.
Oavsett vilken typ av hemsida du har så finns det alltid förbättringar att göras som kan ge fler konverteringar. A/B-test visar dig med vilka förändringar som gör att din hemsida kommer att prestera bättre.
Kom ihåg att göra användartester och ta fram hypoteser innan du skapar dina test.
Om du har några frågor om A/B-test, tveka inte att kontakta oss!

Martin Sundberg
Martin är marknadsansvarig på Viseo. Han har flera års erfarenhet inom content-marknadsföring, SEO och konvertering. Han har även en master-utbildning i UX-design. På fritiden driver han ett Amazon-projekt i USA.