
Call To Action (CTA): Så skapar du knappar som säljer (+11 exempel)
Marcus Sandström
3 november, 2021
I det här inlägget kommer jag att svara på frågan vad betyder CTA (Call to Action) egentligen och varför det är viktigt att ha i åtanke på din webbplats.
Vad är CTA (“Call To Action”)?
Ett CTA (Call to Action) är en uppmaning till dina besökare att ta någon form av handling på din webbplats. Det kan vara att de ska ringa dig, fylla i sin mail eller telefonnummer, handla på webbplatsen eller ladda hem något gratismaterial.
Nedan är 5 tips på hur du kan förbättra dina CTA:
- Välj vilken CTA ska vara för dina olika sidor
- Optimera din CTA copy
- Anpassa din CTA efter din produkt och dina sidor
- Gör dina CTAs framträdande
- Använd pop ups för dina CTA
I texten nedan kommer jag att gå igenom dessa punkter närmare, och hur du implementerar dem på din sida.
Denna artikel är en del av Viseos grundkurs till konverteringsoptimering: Gör besökare till kunder. ✔️ Klicka här för att få gratis tillgång till kursen.

Välj den mest önskade handlingen för varje sida
Varje sida på din hemsida ska ha en handling som du helst vill att besökaren ska utföra (klicka sig vidare till en produkt, lägga till i varukorg osv.).
Besökaren ska kunna agera på denna handling genom din call to action.
Så innan du kan sätta igång med att skapa dina call to action-knappar; ta reda på vilken som är den mest önskade handlingen för sidan.
Några exempel på vad den mest önskade handlingen kan vara för olika sidor;
- Produktsida på e-handel -> Köp/Lägg till i kundvagn
- Formulär för nyhetsbrev -> Signa upp
- Sociala medier-plattform -> Gå med/registrera
- Landningssida för B2B -> Prova på gratis
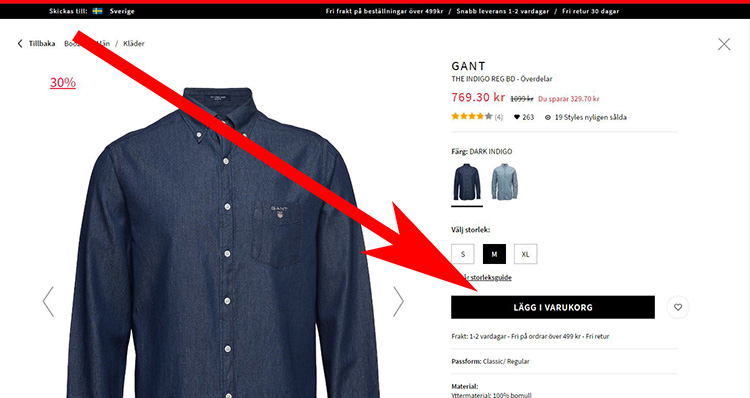
Exempel 1: Hos e-handlaren Boozt.com är den mest önskade handlingen på produktsidan att lägga till produkten i varukorgen:

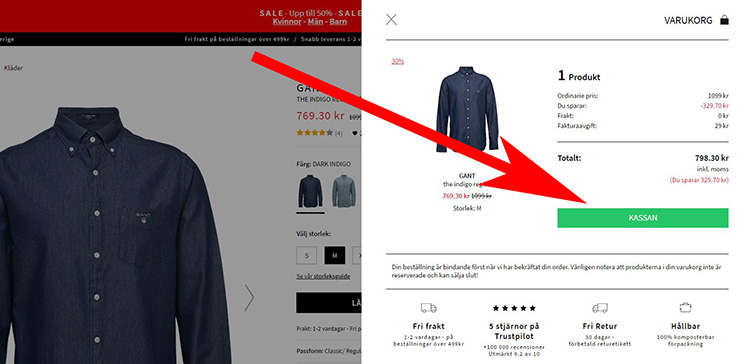
När man lagt till produkten i varukorgen kommer en pop-up. Nu är den mest önskade handlingen att gå till kassan för att göra en betalning:

Så skriver du copy till dina call to action
Hur du skriver copy till dina knappar kommer påverka hur många besökare som klickar på dem. Det finns ett par tumregler för copy till call to action:
Tydlighet
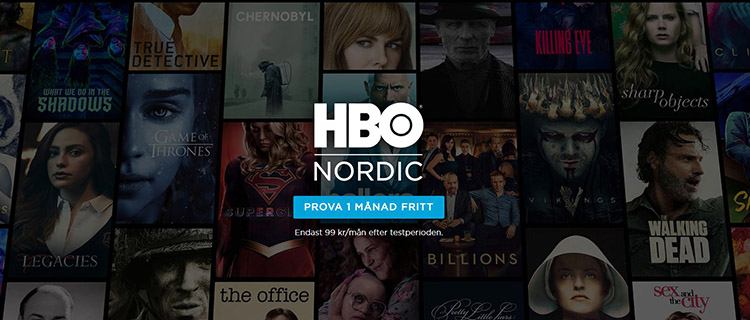
Knappen ska väldigt tydligt förklara för besökaren vad som kommer att hända. Till exempel: ”Gå till kassan”, ”Lägg till i varukorg”, ”Gå till betalning”, ”Prova på gratis i 1 månad” osv.
Desto tydligare du förmedlar vad som kommer att hända när besökaren klickar på knappen, desto mindre är risken för friktion (att besökaren känner sig osäker på vad som kommer att ske härnäst).
”Jag vill”
Dina call to actions ska förmedla vad som händer när besökaren trycker på knappen. Om du vill att besökaren ska kontakta dig så kan knappen heta “Kontakta oss” och inte “Skicka”.
Eller om ditt CTA är att någon ska få tillgång till extramaterial på din webbplats så kan knappen heta “få exklusiv tillgång”.
Det kan vara bra att tänka att du ska sätta orden ”Jag vill” innan copyn på din CTA-knapp.
Till exempel: [Jag vill] Prova gratis i 1 månad, [Jag vill] Gå med i viktklubben, [Jag vill] Få de bästa tipsen till min inkorg.
Exempel 3:

Förmedla fördelarna för kunden
Din call to action ska tydligt förmedla värdet för besökaren att klicka på knappen. Svara på frågorna; vad tjänar besökaren på att utföra handlingen? Vilka problem löser du åt dem?
Se till att välja något slagkraftigt som gör att besökaren tycker att det är intressant. Även om en CTA absolut kan vara "Behöver du hjälp?
Ring oss nu på nummer xx-xxxxx" så är det bättre om du lägger till exakt vad de kan få hjälp med, hur snabbt eller liknande.
När det är möjligt, försök att förmedla fördelen för kunden med din produkt. Det ökar motivationen för kunden att klicka sig vidare.
Exempel 4:
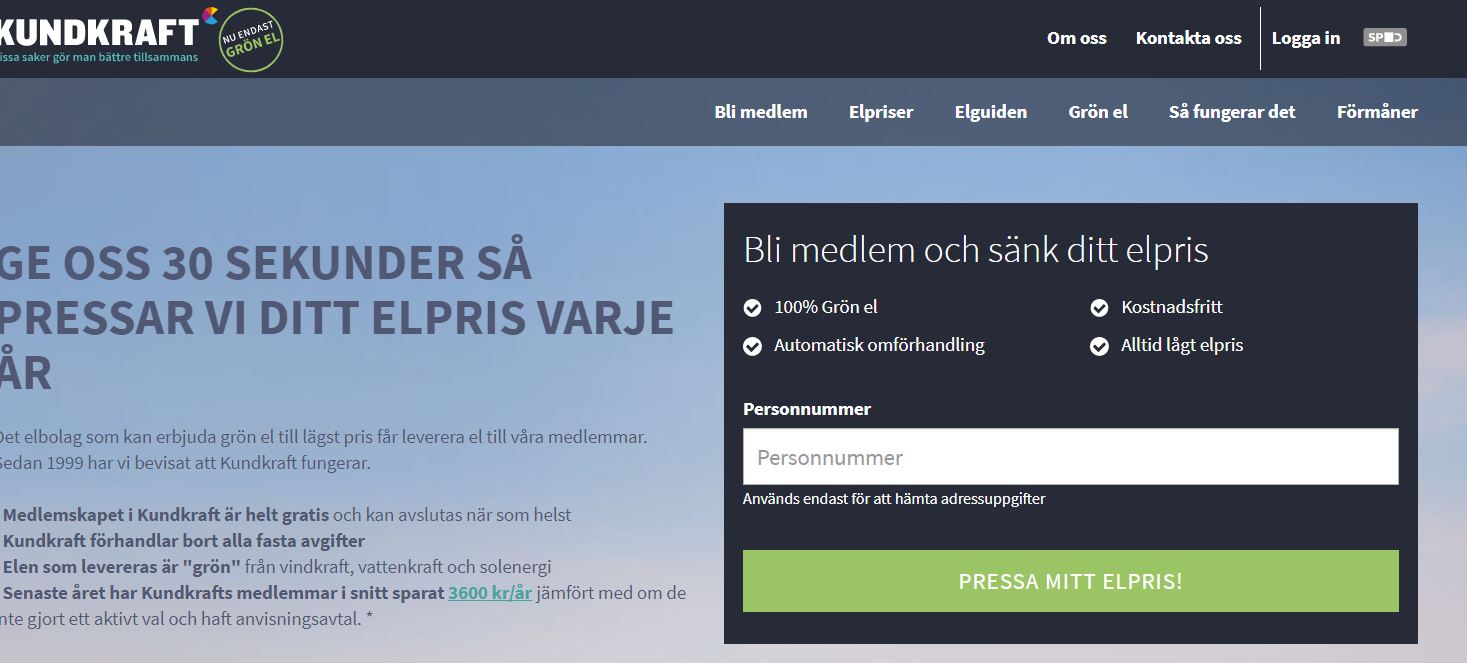
Kundkrafts CTA: ”PRESSA MITT ELPRIS!” förmedlar tydligt värdet för besökaren. Betydligt mer motiverande än om copyn hade varit ”Gå vidare”. Lägg märke till att [Jag vill] också passar in perfekt framför; [Jag vill] Pressa mitt elpris!
Anpassa copy efter produkt och sida
Vilken copy du ska använda på dina knappar beror helt på vilken produkt du säljer och hur nära ett köp din besökare befinner sig.
Om du säljer en dyr/avancerad produkt och dina kunder är tidigt i köpresan så bör du använda mindre bindande copy.
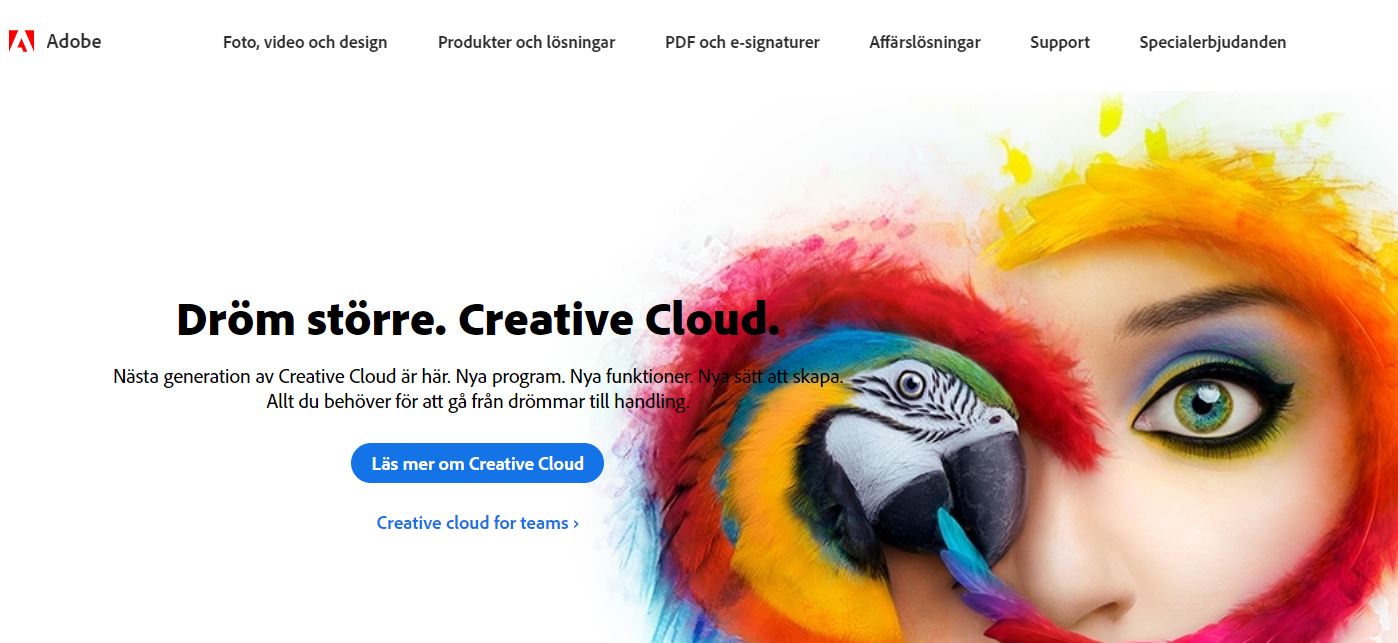
Exempel 5: Ett tydligt exempel på detta är Adobde. När besökaren landar på startsidan är copyn på call to action ”Läs mer om Creative Cloud”.
Adobe vet att de flesta besökare som kommer till startsidan vill lära sig mer om produkten, inte göra ett köp direkt:
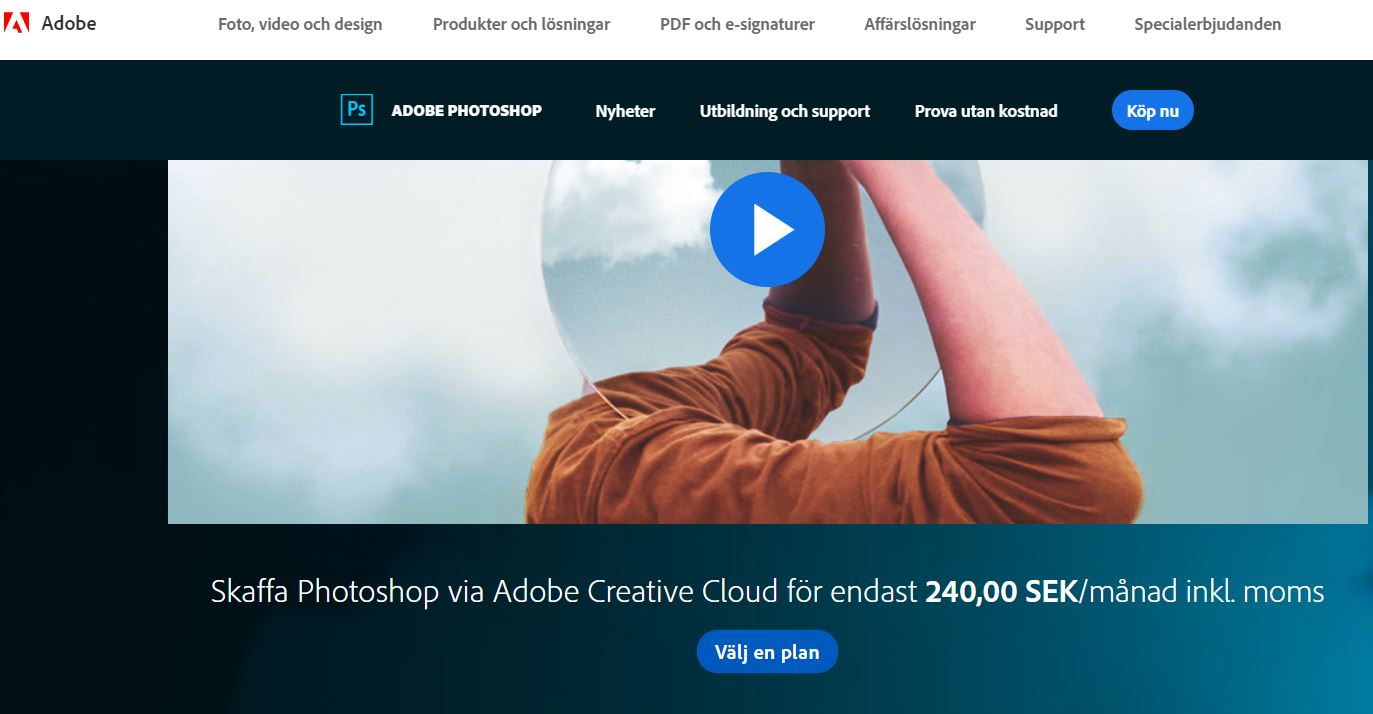
Exempel 6: Om en besökare har klickat sig vidare till en produktsida så har kunden tagit sig längre fram i köpprocessen.
Nu finns ett tydligt intresse från kunden att gå vidare och göra ett köp.
Lägg märke till att Adobe använder ”Välj en plan”, vilket är mindre bindande än exempelvis ”Köp nu”.
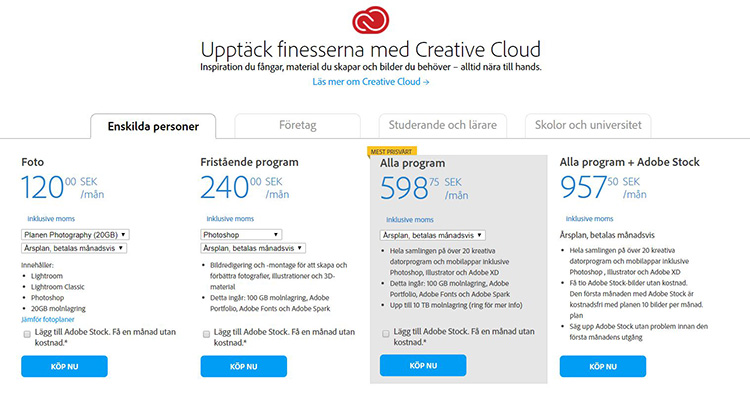
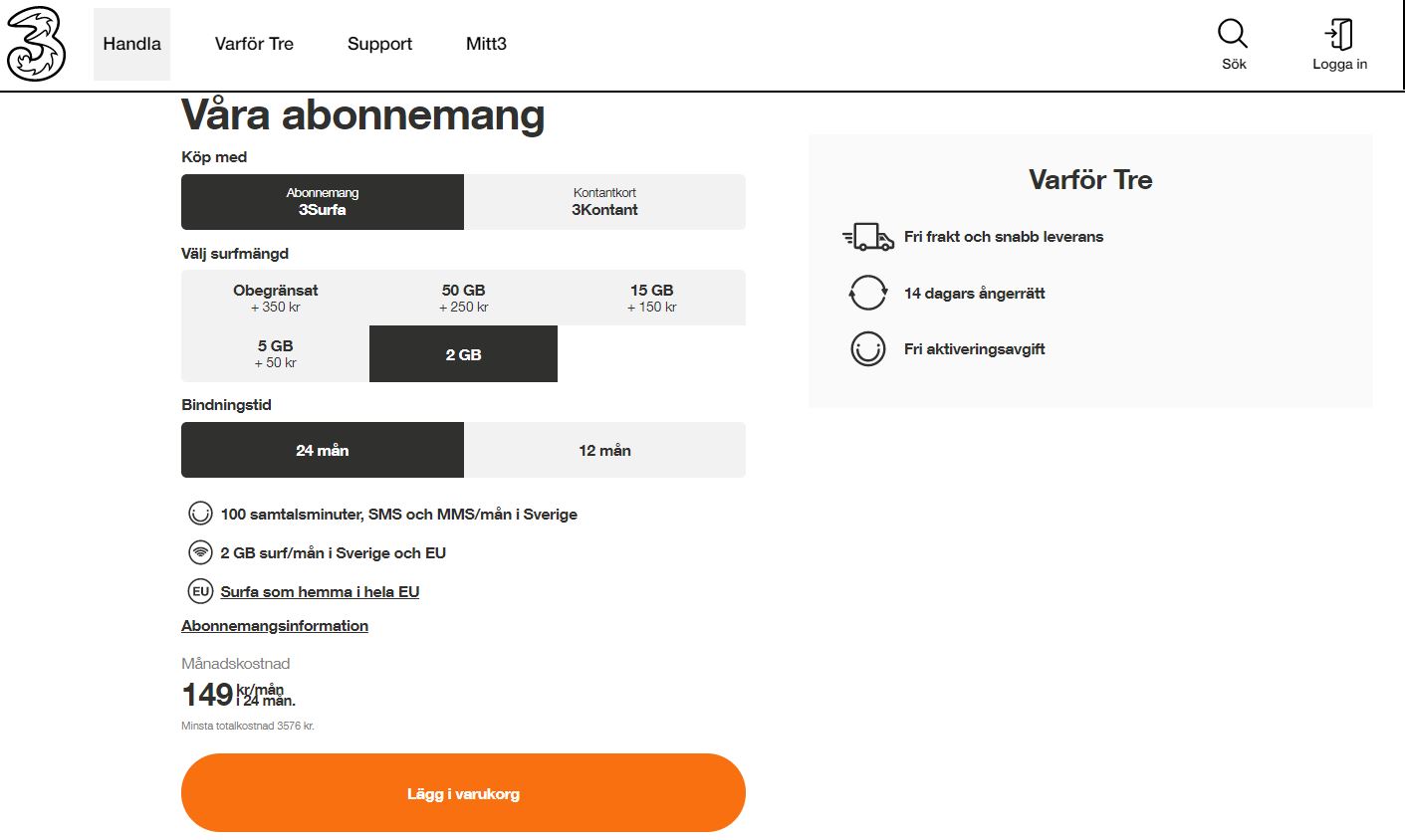
Exempel 7: I det sista steget, när besökaren har gått vidare för att välja plan, är det möjligt för Adobe att gå rakt på sälj.
Nu är besökaren i slutet av köpresan och är tydligt intresserad av att köpa produkten:
Använd kampanjer och ett brådskande språk
Du kan använda dig av kampanjer för att få besökare att agera på sidan snabbare.
Om du emellanåt kör erbjudanden som t.ex lyder “Gratis rådgivning i 10 minuter veckan ut” så ökar chanserna att besökaren agerar på uppmaningen.
Om det finns en möjlighet att använda ett “brådskande” språk så gör gärna det, ord som: Köp nu, beställ nu, ring nu, erbjudandet gäller till, registrera idag osv. är bra.
Design på knapparna
Utöver copy så bör dina call to actions även vara visuellt optimerade för att så många besökare som möjligt ska klicka på dem,
Gör din knapp framträdande
Din call to action för din mest önskade handling ska vara supertydlig och stå ut från det övriga innehållet på sidan.
Det ska inte råda några som helst tvivel för besökaren att det är denna knapp man ska klicka på för att ta sig vidare. Placering, storlek och färg är tre attribut som du kan ändra för att göra din knapp mer framträdande.
Du kan givetvis ha fler call to actions på din sida, men det ska alltid finnas EN huvudknapp (din mest önskade handling).
Du bör också välja en färg som är din “CTA färg” som sticker ut från resten av webbplatsen. På detta sätt dras uppmärksamheten ännu mer mot din CTA.
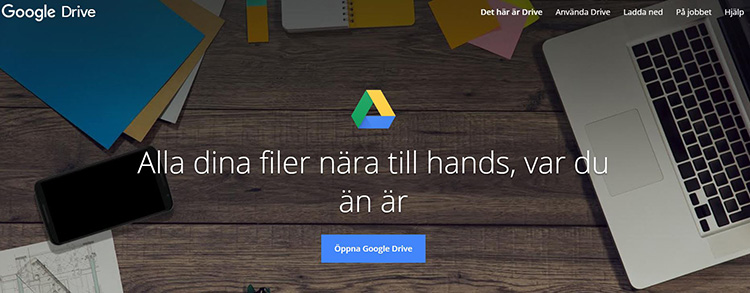
Exempel 8:
Google Drive har en väldigt framträdande call to action på sin landningssida. En tydlig knapp vars färg står ut från resten av innehållet på sidan.
Exempel 9: 
Optimera omgivningen runt knapparna
Omgivningen runt dina knappar är lika viktig som knapparna i sig. Det spelar ingen roll hur bra dina call to action är om du har dåliga bilder och copy som får besökaren att tappa intresset för din produkt.
Din copy och dina bilder ska verka i samklang med dina knappar för att motivera besökarna att agera på din call to action.
Exempel 10:

Smarta pop-up rutor
Något som vi använt till flera av kunder är att om en besökare är en viss tid på webbplatsen och inte lagt till något i varukorgen kommer en pop up ruta upp som säger “handla nu och få 20% i rabatt, använd den här rabattkoden”.
Eller om en person klickat runt på ett visst antal undersidor hos en konsult så kommer en pop up ruta upp som säger “Vill du ha en gratis utbildning på 15 min? Skriv in din mail så kontaktar vi dig”.
Då vet du att kunden är tillräckligt kvalificerade så det är värt att lägga 15 minuter extra för att hjälpa personen vilket ökar chanserna att denne blir kund hos dig.
I Triggerbee som vi använder så ingår en sådan lösning där man kan ställa in allt sådant själv utan att kunna koda, vilket är bra om man inte redan har någon som sköter det hela åt dig.
Det är väldigt smidigt att bara kunna välja vilken design man vill ha på pop-up rutan, välja vad det ska stå och sedan välja när den ska dyka upp och på vilka undersidor.
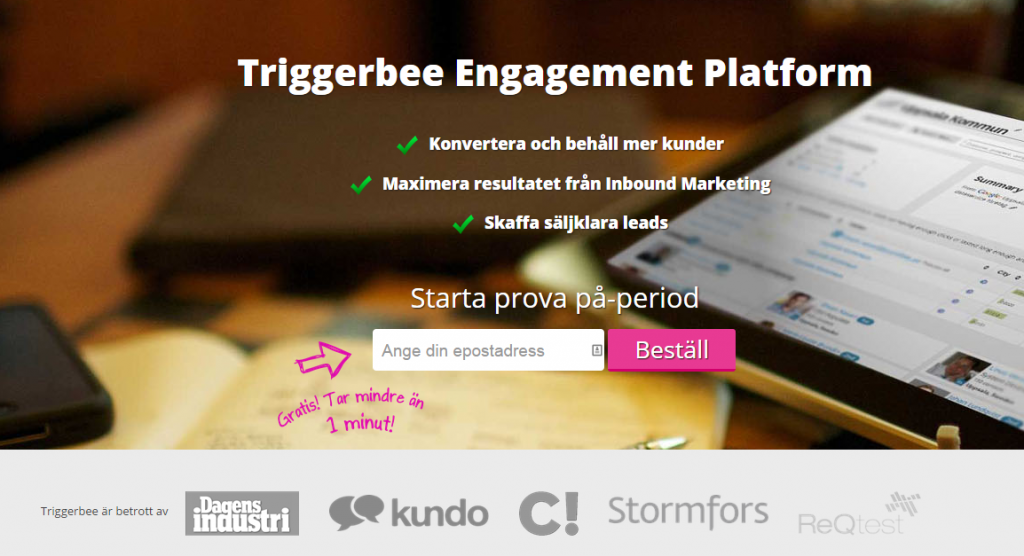
Exempel 11: Här är förresten Triggerbees CTA:
Sammanfattning
Call To Action är bland det absolut mest grundläggande man måste ha i åtanke när man vill ha mer kunder från sin webbplats och jag hoppas att den här guiden har gett dig en överblick inom området.
Kom ihåg att bra call to action är en viktig del för konvertering, vilket innebär att det är en viktig del för omsättningen för din hemsida. Det funkar även för Facebook, Instagram och LinkedIN.
Utöver tipsen ovan så vill jag påpeka vikten av att verkligen lära känna dina kunder.
När du vet vilka dina besökare är, vad som är viktigt för dem, och vilket stadie i köpprocessen de befinner sig i så kommer det bli betydligt enklare att skapa optimerade knappar som får dem att agera.
Vill du lära dig mer om hur du optimerar din hemsida för mer försäljing?
Registrera dig för Viseos gratiskurs i konverteringsoptimering här.

Marcus Sandström
Älskar sökmotoroptimering och konverteringsoptimering. Medgrundare till Viseo.