

ALT-text för SEO – Vad är alt-taggar och hur påverkar det SEO?
Axel Hansson
11 maj, 2023
Alt-text (alternativ text), ibland kallat alt-taggar, är en beskrivande text som används för att förklara innehållet i en bild på en webbsida. Alt-texten är avsedd att tillhandahålla en textbaserad representation av bilden för personer med synnedsättning eller för användare vars webbläsare inte kan visa bilder.
Vilken betydelse har alt-texten?
Tolkar bilderna för synskadade
Alt-texten är avgörande för personer med synnedsättning eftersom skärmläsare använder den för att beskriva bildens innehåll. Genom att lägga till en detaljerad och noggrann alt-text möjliggör man att även personer med synnedsättning kan förstå och uppskatta innehållet på webbsidan.
Synas i bildsöket
Alt-texten spelar också en roll i sökmotoroptimering (SEO). Sökmotorer kan inte direkt "se" bilder, så de använder alt-texten för att förstå vad bilden föreställer. Genom att använda relevanta och beskrivande alt-taggar kan man förbättra chanserna att bilden syns i bildsökresultat.
Öka relevans på sidan
Alt-texten kan också påverka den övergripande relevansen webbsidan. Genom att använda relevanta beskrivningar i alt-taggar kan man hjälpa sökmotorer att förstå ämnet på sidan och förbättra sidans rankning i sökresultat.
Att tänka på när du skriver alt-texter
Det kan finnas en viss fördel för SEO att få med sökordet man vill synas på i alt-texten. Däremot kan det samtidigt vara negativt att ljuga om vad bilden innehåller då Google kan se detta som att man försöker manipulera deras algoritm.
Vi rekommenderar därför att du skriver en så tydlig alt-text som möjligt. Har du en sida om "röda skor" och lägger alt-text på bilder på ett par röda skor från Nike kan du skriva "röda skor från Nike" så är detta optimalt. Har du en bild på en löpare med röda skor på samma sida bör du inte skriva "röda skor från Nike", då bilden innehåller mer än bara dessa par skor. I detta fall hade "kvinnlig löpare på löparbana med röda skor" varit mer passande.
Hur lägger man till alt-text på sin hemsida?
För att lägga till alt-taggar kan man följa dessa steg:
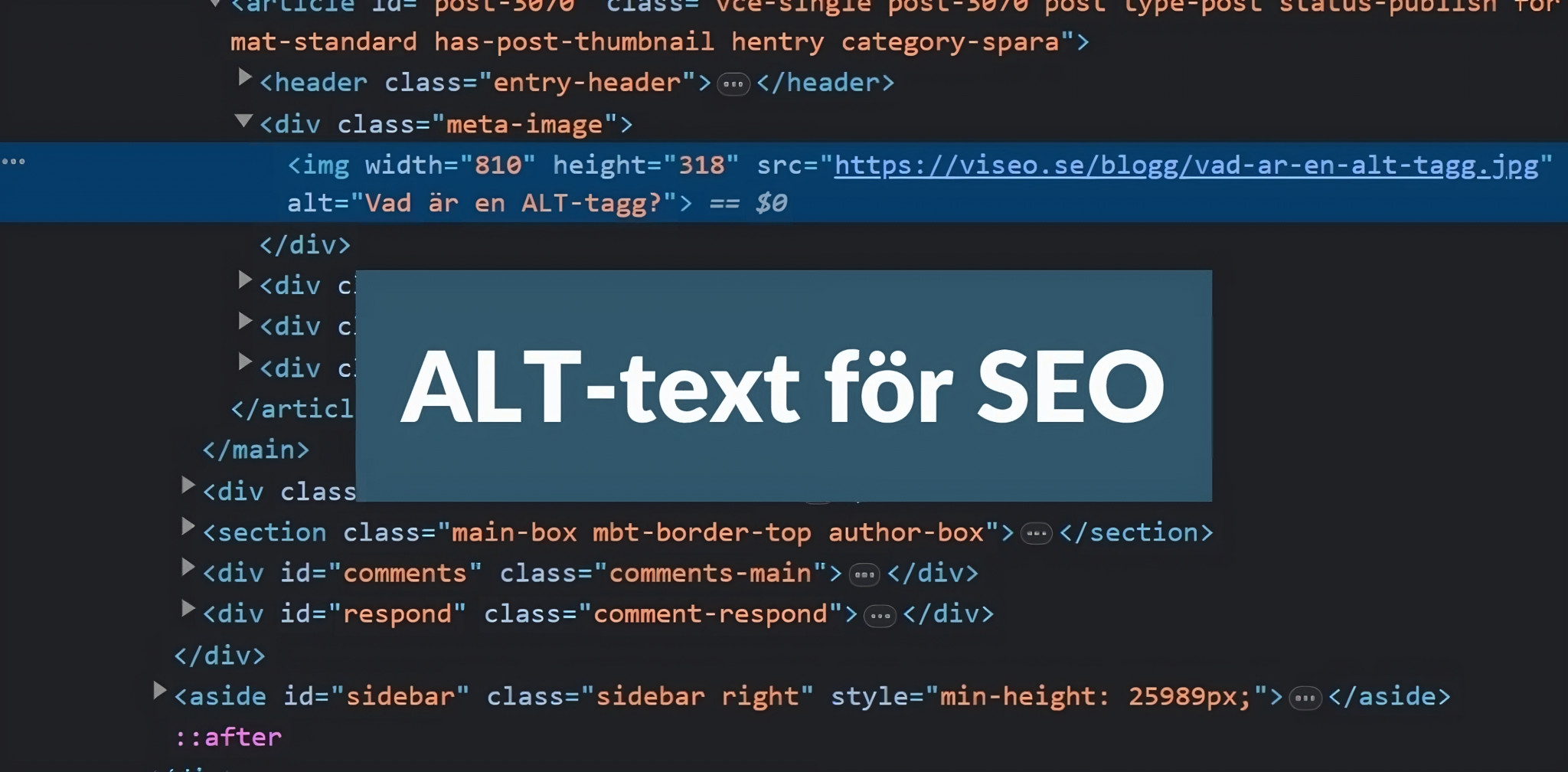
Lägga till alt attribut i HTML
Om du vill lägga till alt-attribut i HTML lägger du in alt="". Inom citattecknen skriver du det alt-attribut du vill använda. På följande sätt:
Lägga till alt attribut i WordPress
- Klicka på "Lägg till media" när du redigerar en inlägg eller sida.
- Välj den bild du vill lägga till alt-texten för.
- I fönstret för att lägga till bildinformation, fyll i alt-textfältet med en beskrivning av bilden.
- Spara ändringarna och uppdatera sidan för att se alt-texten i HTML-koden.
Lägga till alt-texter automatiskt utifrån produktens namn
Många e-handelssystem lägger idag till alt-texter automatiskt utifrån produktens namn och attribut. Detta gör att du automatiskt kan tagga upp alla dina produktbilder automatiskt med passande alt-texter. Detta sparar dig tid och är fördelaktigt ifall du befinner dig i en bransch där produktens utseende är avgörande inför köp av din produkt.
Ta hjälp av oss på Viseo
Vi har många kunder vars försäljning till relativt stor del kommer från just bildsöket.
Vill du ha hjälp av oss med att synas högre i bildsöket, att synas högre generellt eller att effektivisera din Google Ads-konto? Hör av dig idag så pratar vi vidare!

”*” anger obligatoriska fält
Axel Hansson
Jobbar som Head of SEO på Viseo. Arbetat med sökmotoroptimering i snart 15 år och älskar att fokusera mig på den tekniska biten.
