Så säljer du mer med rätt knappar
Marcus Sandström
14 november, 2018
Nu ska vi prata knappar! Alltså de knappar du har på din hemsida som besökaren kan trycka på när de vill utföra en viss handling t.ex. för att ladda hem, köpa eller skicka iväg något. Jag får ofta frågor kring vilken färg man ska ha på knapparna, var på sidan de ska finnas och vilken text som ska stå på dem för att få folk att trycka på dem mer. Kan verkligen en viss sorts knapp öka antalet kunder på din webbplats? Det ska vi ta reda på nu.
Tänk på det här först
När vi pratar om knappar, precis som alla andra olika element på hemsidan, måste man alltid tänka på att de existerar i relation till varandra. Inget står för sig självt, utan allt runtomkring spelar roll. Vad jag menar är att om du lägger in en mörk text på en mörk bakgrund så blir texten svårare att se. Det går inte att säga att “mörk text är generellt bättre eftersom att det är enklare att läsa” då den inte är lättare att läsa på en mörk bakgrund. Det är alltså viktigt att ha i åtanke att vad som fungerar på en viss undersida och på en viss hemsida kanske inte fungerar på en annan. Som alltid behöver du testa och se vad som fungerar bäst för dig.
Människor som tittar på knappen
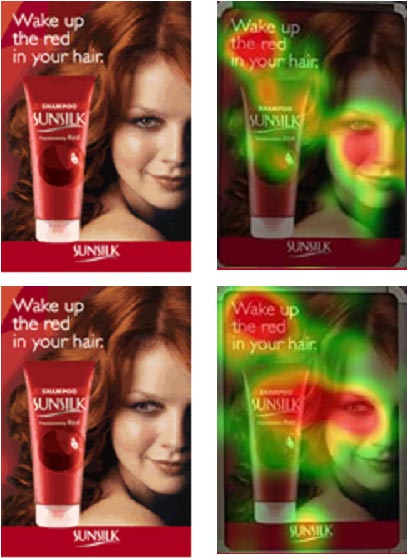
Något som verkligen illusterar effekten av omgivningen kring knappen är hur ofta vi ser en förbättring på konverteringsgraden när man använder leende människor på webbplatsen. Och inte bara leenden människor utan även att de tittar på produkten man vill sälja. De flesta som jobbar med konverteringsoptimering är överens om att det i regel är bra att ha en person som tittar på produkten som du vill sälja eller som tittar på knappen du vill att besökaren ska trycka på. Conversionvoodo illusterar detta i det här inlägget:

Vi ser här hur ögontestet visar att fler besökare tittar på produkten om kvinnan tittar på produkten.
Ett annat test
Man testade sedan detta genom att på en annan sida använda ett foto på kvinnan när hon ler, tittar och pekar på en knapp. Här är det första bilden som man jämförde med:
Här ser du hur det gick för de olika andra alternativen i testet:
De flesta av de andra fotona presterade bättre och gav högre konverteringsgrad, medan två gav sämre konverteringsgrad. I den bilden som presterade näst bäst så tittar och pekar kvinnan mycket riktigt mot knappen. Men den som presterade allra bäst, där tittar hon ju rakt på personen bakom skärmen, på dig! Detta illusterar hur det är viktigt att alla objekt på webbplatsen samspelar med varandra. Anledningen till att detta foto vann just på den här sidan kanske var att hela hemsidan illusterade en liknande entusiasm som kvinnan visar och då passade det perfekt. På en annan hemsida skulle ett annat foto kanske fungerar bättre.
Texten på knapparna - hur ska man skriva?
Det du inte ska ha är generella ord så som ”skicka” eller ”ladda ned”. Användaren vill veta exakt vad som ska hända när de klickar på knappen och inte bara att ”något skickas”.
När du bästämmer vad som ska stå på dina knappar ska du fråga dig själv:
- Vad förväntar sig besökaren att få när han/hon klickar på knappen?
- Varför klickar personen på knappen?
- Var ligger besökarens motivation?
Bra text på knappar skulle kunna vara: ”Registrera idag!” ”Lär dig mer!” ”Gå med i vårt nyhetsbrev” ”Gå med nu” ”Ladda hem vår guide” ”Ring mig nu” ”Lägg i varukorgen” Men vilken knapp du väljer måste givetvis alltid a/b testas för att se att det faktiskt prestar bäst i din situation.
Det här är ett test från Vodafone där man testar hur olika banners fungerar med olika knappar . Den första som säger ”mer information” var den som vann i det här testet (med 6%) vilket kanske känns naturligt. Man vill läsa mer innan man beställer direkt.
Vinnaren
Källa: Whichtestone.com
Designen av knapparna samt vad som händer runt knapparna
Det allra viktigaste här är att knappen står ut, att det är tydligt VAR din besökare ska klicka någonstans. Det är också viktigt att det sker i samspel med vad som händer runt omkring knappen.
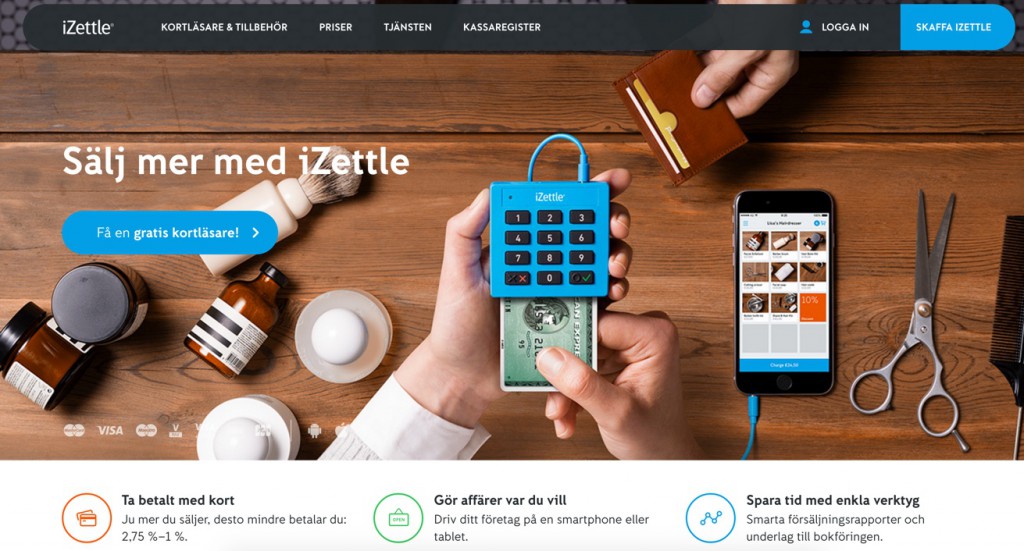
Att vissa färger fungerar bättre än andra stämmer som sagt inte, utan olika färger fungerar bättre på olika bakgrunder och webbplatser. Här på Izettles webbplats så kan vi se hur webbplatsen samspelar.
Bakgrunden och texten vid knappen spelar en stor roll kring om personen skulle klicka på knappen eller inte. Det är tydligt att man kommer att få en kortläsare, den är synlig mitt i bilden. Texten säger ”Sälj mer med iZettle” och knappen sedan ”Få en gratis kortläsare!” Riktigt bra knapp och omgivning!
Slutsats
Om du testar olika knappar på din webbplats så kan du öka din konverteringsgrad och få fler kunder. Men se till att göra det i kombination med att testa omgivningen kring dina knappar för att få bästa resultat. Klicka på länken om du vill läsa ett inlägg om konverteringsoptimering e-handel där jag ger 14 tips om hur du ökar din konvertering.

”*” anger obligatoriska fält
Marcus Sandström
Älskar sökmotoroptimering och konverteringsoptimering. Medgrundare till Viseo.