
Snabb hemsida: Så förbättrar du din laddningstid (2026)
Martin Sundberg
9 januari, 2023
En snabb hemsida (kort laddningstid) är viktigt för både användarupplevelse och konverteringsgrad.
Ingen vill surfa runt på en långsam hemsida.
Undersökningar har visat att 40 % av användarna lämnar en hemsida om den tar mer än 3 sekunder att ladda.
I tillägg är laddningstid officiellt en rankingsfaktor för Google-resultatet.
I texten nedan går jag igenom hur du testar laddningstiden för din hemsida, samt vad du kan göra för att få din hemsida att ladda snabbare.
Testa laddningstiden för din hemsida
Det absolut första du bör göra är att själv testa hur snabbt din hemsida laddar.
Öppna upp din hemsida på dator och mobil (i inkognito-läge) och se hur lång tid det tar för dina olika sidor att ladda.
Detta är inte direkt något vetenskapligt test, men det ger dig en bra uppfattning om hur snabb din hemsida är.
Du får dessutom se ur ett användarperspektiv hur det känns att använda hemsidan.
Efter att du testat laddningstiden för din hemsida manuellt så föreslår jag att göra ett riktigt laddningstids-test.
Det finns flera olika verktyg för att göra detta:

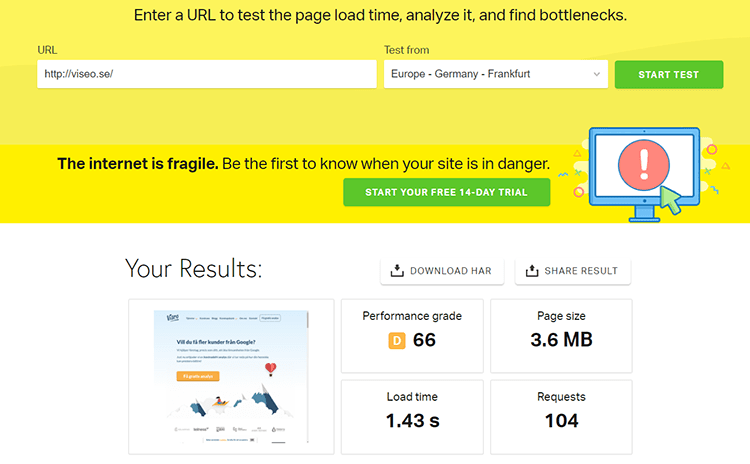
Pingdom Tool är ett vekrtyg för att testa hur snabbt din hemsida laddar
En tumregel är att sikta på en laddningstid på under 2 sekunder.
Allt över 3 sekunder bör räknas som dåligt. Oavsett vad din laddningstid är så kan det alltid vara värt att försöka förbättra siffran.
Snabbare laddningstid = bättre användarupplevelse och boostad SEO, vilket betyder fler konverteringar.

”*” anger obligatoriska fält
Tips för att förbättra din laddningstid
#1: Optimera Javascript och CSS
Om du inte kan koda själv så behöver du en programmerare till hjälp här.
Några tecken fel i Javascript eller CSS kan förändra hela din hemsida.
Kort uttryckt är Javascript koden för allt som är interaktivt på din hemsida. CSS (Cascading style sheets) är koden som bestämmer hur din hemsida ska se ut rent visuellt – färger, typsnitt, kolumner osv.
Icke-optimerad Javascript och CSS kan göra din hemsida långsammare. Ett vanligt misstag är att ett CSS-element adresseras för många gånger i koden, vilket gör att webbläsaren kommer ta längre tid att ladda hemsidan.
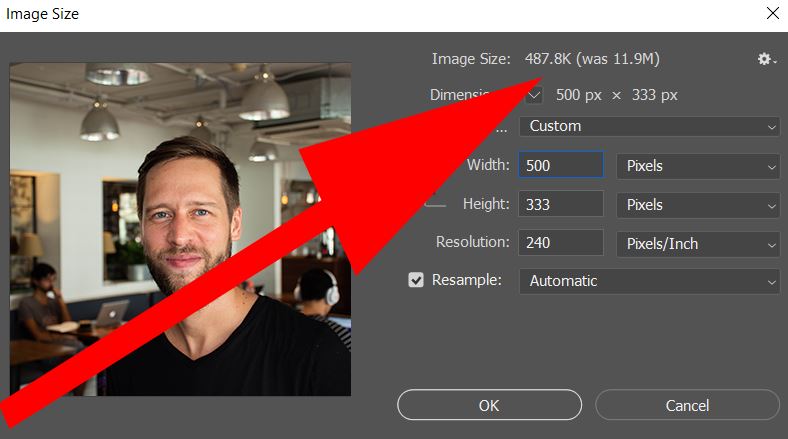
#2: Optimera dina bilder
Stora bilder är en vanlig anledning till att en sida laddar långsamt.
Se över dina bilder och ifall det är möjligt att optimera dem.
Du vill göra dem så små som möjligt, men samtidigt se till att användarupplevelsen inte påverkas (ingen tycker om att se pixliga bilder).

I Photoshop och andra bildverktyg kan du förminska bilder så att de laddar snabbare. Vanligtvis vill du att bilder i blogginlägg ska vara max 100 kb
En annan teknik är att använda Lazy Loading. Med Lazy Loading laddas dina bilder/filmer när användaren scrollar ner till dem, istället för att ladda allt på en gång.
Detta kan vara speciellt bra om du exempelvis har långa blogginlägg med många stora bilder i.
#3: Se över dina WordPress-tillägg
Ett vanligt fall för WordPress-sidor är att ha alldeles för många tillägg installerade. Om du har många tillägg på din hemsida så kommer laddningstiden att påverkas negativt.

För många WP-tillägg kan göra att din hemsida laddar långsamt
Jag har sett flera exempel på hemsidor som är fyllda med tillägg som egentligen inte fyller någon funktion.
Mitt råd är att gå igenom alla tillägg och fråga dig själv vilka du verkligen behöver behålla.
Ta bort de som inte är nödvändiga. Du kan alltid lägga till dem i framtiden ifall det skulle behövas.
Sammanfattning
Snabb laddningstid är viktigt både för konverteringsgrad, användarupplevelse och SEO.
Långsamma hemsidor kommer att påverka alla dessa tre punkter negativt.
Använd verktygen som jag tipsade om ovan för att mäta laddningstiden för din hemsida och ta hjälp av en programmerare och se vad ni kan göra för att förbättra siffran.
Martin Sundberg
Martin är marknadsansvarig på Viseo. Han har flera års erfarenhet inom content-marknadsföring, SEO och konvertering. Han har även en master-utbildning i UX-design. På fritiden driver han ett Amazon-projekt i USA.
