Webbformulär: Hur mycket pengar läcker din hemsida?
Martin Sundberg
29 januari, 2019
Hur mycket tid har du spenderat på att optimera dina webbformulär?
Om svaret är ”ingen alls” så har jag tråkiga nyheter för dig: ditt företag läcker sannolikt pengar varje månad.
Formulär är nämligen en av de platser där hemsidor vanligtvis förlorar en stor del av sina potentiella kunder.
Och oddsen är att din sajt inte är något undantag, oavsett om du är e-handlare eller arbetar med B2B-tjänster.
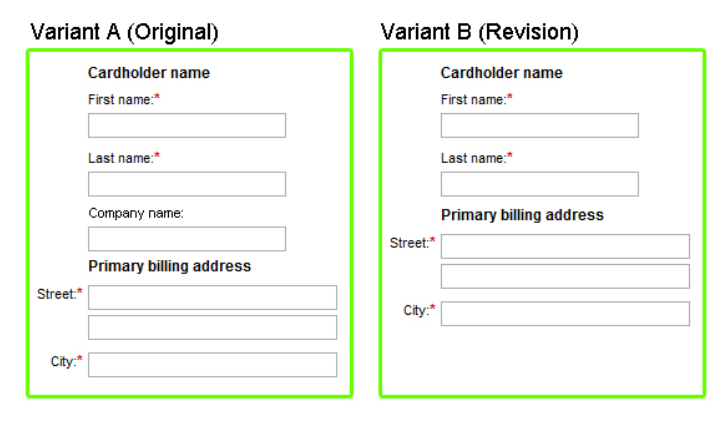
Den bra nyheten är att små ändringar i dina formulär kan ge stora resultat. Om du inte tror mig, fråga resesajten Expedia. Genom att ta bort ett (!) fält i ett av sina formulär ökade företaget sin omsättning med 12 miljoner dollar per år:
Att optimera dina formulär handlar till stor del om att minska friktionen för dina besökare. Med friktion menar jag saker som kan få dina besökare att känna motstånd till att fylla i formuläret, exempelvis om något är oklart eller om det känns som en väldigt betungande uppgift.
I exemplet med Expedia ovan förstod många besökare inte vad de skulle fylla i under ”Company Name”, vilket gjorde att de antingen fyllde i fel eller lämnade sidan.
Jag har satt ihop en kort lista med tips på hur du kan optimera dina formulär för att minska friktionen och öka omsättningen för ditt företag.

”*” anger obligatoriska fält
Korta ner formuläret så mycket som möjligt
Det första du bör göra om du vill optimera dina formulär är att minimera antalet fält som behövs fyllas i.
Ur ett marknadsföringsperspektiv kan det visserligen vara en fördel att samla på sig all möjlig information om kunderna. Men inte ur ett användarperspektiv.
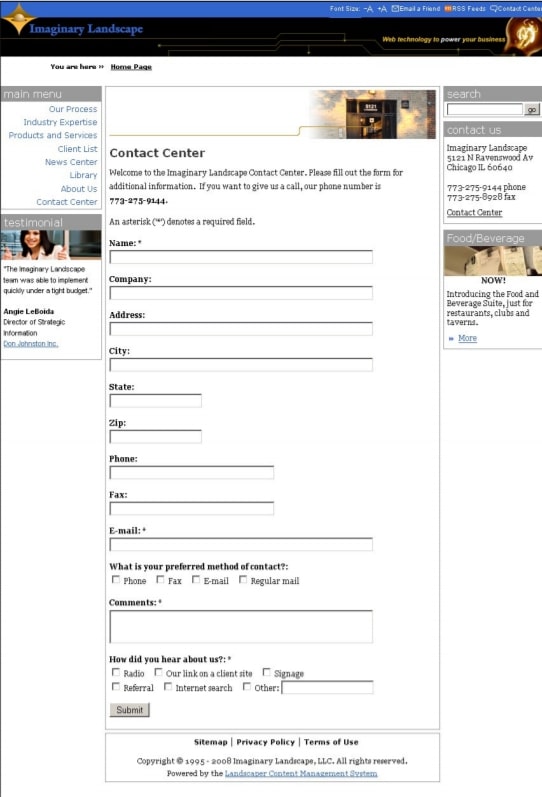
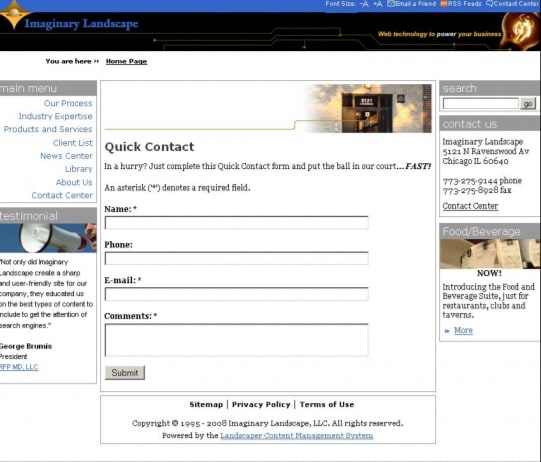
Ställ för många onödiga frågor i ditt formulär och din konvertering kommer garanterat att ta stryk. Exempel 1: Det amerikanska företaget Imagescape ökade konverteringen med 120 % genom att reducera antalet frågor i sitt formulär från 11 till 4 frågor:


Exempel 2: Om du har ett långt formulär som du inte kan korta ner så är det bättre att dela upp formuläret i flera steg (exempel från Zalando):
Använd positiv validering och feedback i realtid
Att använda positiv validering och feedback i realtid när dina besökare fyller i ditt formulär är ett bra sätt att minska friktion:
Detta hjälper dina besökare att:
1) Få bekräftat om de fyllt i ett fält korrekt.
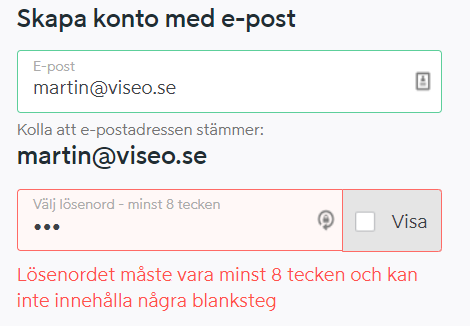
2) Få feedback om de fyllt i ett fält på fel sätt, så att de direkt kan åtgärda det. Om du har ett fält som måste fyllas i på ett visst sätt (lösenord, telefonnummer etc.), ge besökaren information om detta redan på förhand:
När den amerikanska UX-designern Luke Wroblewski testade att använda ett formulär med vs. utan validering fann han att formuläret med validering hade 22 % högre konvertering och att användarna gjorde 22 % färre misstag.
Var transparent med vad som kommer att hända
Ett enkelt men kraftfullt sätt att öka konverteringen för dina formulär är att vara 100 % öppen med vad som kommer att ske.
Om du överraskar dina besökare med något de inte förväntar sig är risken stor att en del av dem lämnar din sajt.
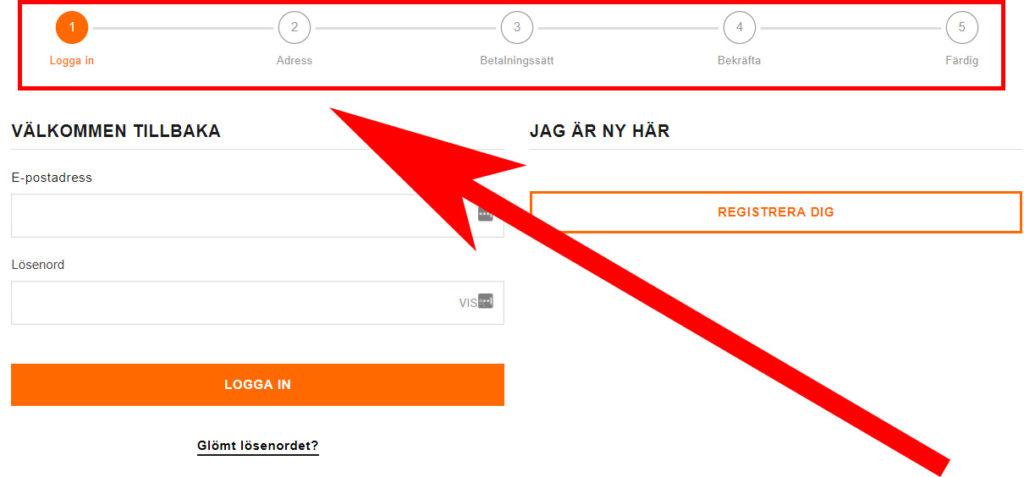
Exempel: Om din sajt har flera steg i formuläret, visa tydligt vad som efterfrågas i varje steg.
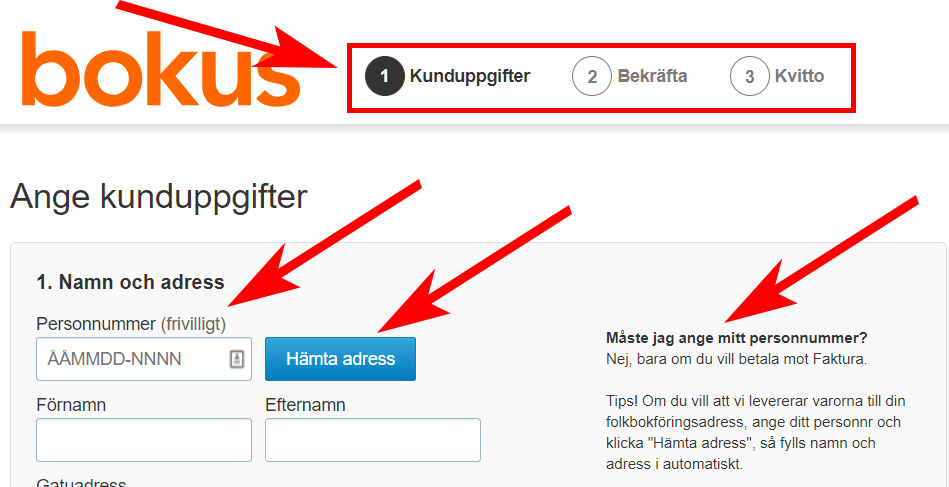
Exempelvis ”Steg 1: Personuppgifter. Steg 2: Betalningsuppgifter” osv. Här är ett exempel på hur e-handlaren Bokus har gjort det:
I tillägg till att vara tydlig och dela upp formuläret i olika steg så har Bokus minskat friktionen ytterligare genom att lägga till en ”Hämta adress”-knapp, samtidigt som man informerar två gånger om att det är frivilligt att uppge personnummer.
Ha en tydlig Call To Action-knapp
Att ha en tydliga Call To Action-knapp kan låta självklart, men det är fortfarande förvånansvärt många sajter som missar det.
Det finns ett par saker som är viktiga att ha i åtanke vad gäller dina CTA-knappar:
1. Knappen ska tydlig stå ut från det övriga innehållet, både vad gäller färg och storlek. Det ska vara tydligt att detta är knappen som besökaren ska trycka på för att genomföra köpet, ta sig vidare eller registrera sig.
2. Knappen ska tala om vad som kommer att hända, gärna med tydligt budskap om värdet för besökaren.
Ett tips är att man ska kunna sätta in orden ”Jag vill” innan texten (exempelvis [Jag vill] ”Få de bästa restipsen i min inkorg”, [Jag vill] ”Prova gratis i två veckor”, [Jag vill] ”Få en kostnadsfri konsultation”.
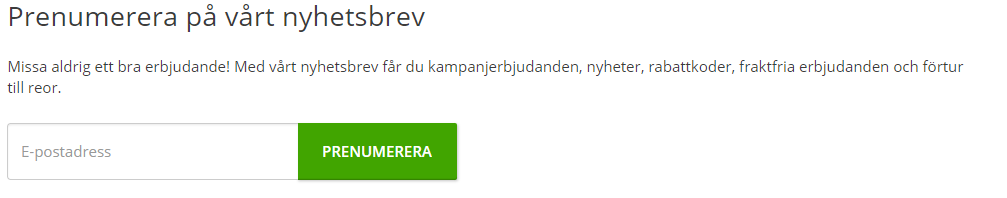
Exempel: Cdon har en tydlig CTA-knapp som både står ut från det övriga innehållet och visar tydligt vad som händer när man trycker på knappen.
Eventuellt hade man kunnat testa olika varianter för copyn för att tydligare visa värdet för kunden att prenumerera:
Adressera besökarens rädslor
Att lämna ut person- och kortuppgifter på nätet är känsligt för många. Om du efterfrågar känslig information är det därför viktigt att du tydligt visar att du tar hand om uppgifterna på ett säkert sätt.
Detta kan du exempelvis göra genom att använda logotyper för säkra betalningar eller bli certifierad för trygg e-handel.
I tillägg till att lämna ut känsliga uppgifter så kan dina besökare ha andra rädslor, inte minst när det gäller formulär vid utcheckning.
Exempel 1: Titta hur e-handlaren Coolstuff har gjort för att försäkra sig att kunderna känner sig trygga när de ska slutföra sitt köp.
Coolstuff adresserar vanliga rädslor som kunder har vid utcheckning:
• Är det säkert att handla här?
• Kan jag lämna tillbaka varan?
• Vad händer om varan går sönder?
• När får jag varan?
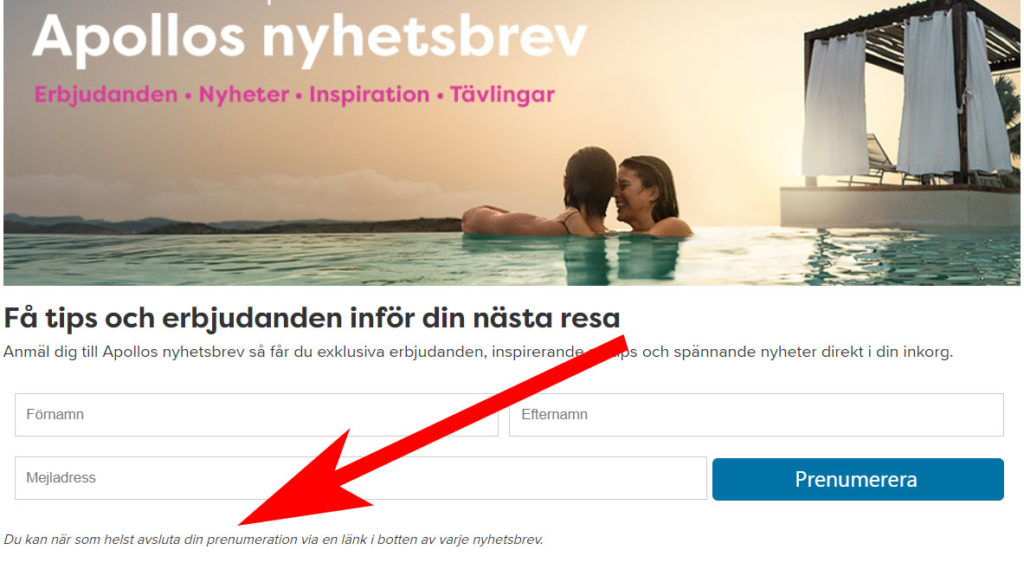
Exempel 2: Att adressera rädslor är något du bör göra oavsett vilken typ av information du efterfrågar.
Apollo erbjuder sina besökare att registrera sig för resebolagets nyhetsbrev, men visar samtidigt att det när som helst enkelt går att avregistrera sig (däremot hade jag tagit bort fälten ”Förnamn” och ”Efternamn” – inte direkt nödvändigt för att registrera sig för ett nyhetsbrev):
Börja med att fråga efter det enklaste
Ditt formulär bör alltid börja med de fält som är enklast (minst friktion) för besökaren att fylla i. Börja inte med att fråga efter besökarens kort- eller företagsnummer.
Ta e-postadressen och namn först. Att börja med att fråga efter de enklaste uppgifterna har två tydliga fördelar:
1) Det ligger i människans natur att vilja fullfölja saker som vi påbörjat. Besökare som redan investerat energi i att fylla i namn och e-postadress är generellt mer benägna att även uppge betalningsinformation och slutföra köpet.
2) Om du först frågar efter e-postadress så har du möjlighet att kontakta kunder som avbryter köpet under betalningsprocessen, kanske med en påminnelse eller rabattkod (se dock till att du är GDPR-kompatibel om du gör detta).
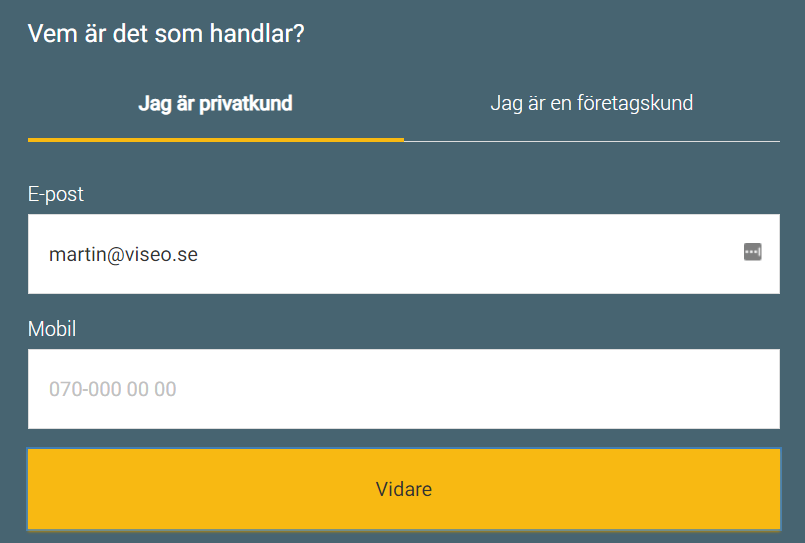
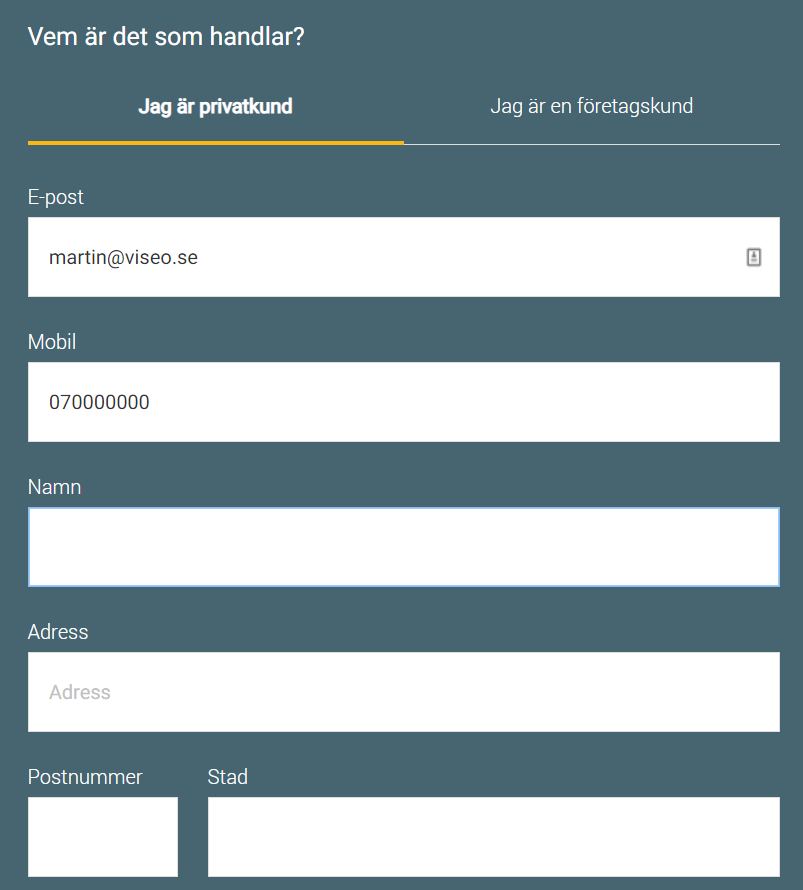
Exempel: Vid utcheckning hos Komplett.se får kunderna fylla i de enklaste uppgifterna (e-post, mobil) först, innan fält för adress-, person- och betalningsuppgifter kommer upp:
Sammanfattning
Om du inte har arbetat aktivt med att optimera dina formulär så är det verkligen dags.
Små förändringar kan göra stor skillnad här. Kom ihåg att tipsen ovan är till för att ge dig inspiration och hjälpa till på traven att komma igång.
Varje sajt är unik och något som skjuter konverteringen i höjden för Hemsida A behöver nödvändigtvis inte fungera för Hemsida B.
Med andra ord: du måste testa dig fram för att se vad som fungerar för just din sajt.
Lycka till!

”*” anger obligatoriska fält
Martin Sundberg
Martin är marknadsansvarig på Viseo. Han har flera års erfarenhet inom content-marknadsföring, SEO och konvertering. Han har även en master-utbildning i UX-design. På fritiden driver han ett Amazon-projekt i USA.